favorites of 6ww2sp![]()
![]()
新サービス |
返信 |
HeartRails | |
☆☆☆ プロフィールバッジ簡単作成サービス ☆☆☆
「HeartRails Badge」
http://badge.heartrails.com/
HeartRails Badge は、ウェブサイトの左右両端に邪魔にならない大きさの
プロフィールバッジを設置することで、そのウェブサイトに関連する
Twitter や mixi 等の (各種ソーシャルメディアの) アカウントを告知したり、
直ちにそのウェブサイトのサポートページやヘルプページに遷移できるようにする、
といったナビゲーションの用途にご利用いただけます。
また、プロフィールバッジは背景画像や背景色、文言やフォント色等、
様々なカスタマイズに対応しており、このため、既定のデザインではない、
お客様独自のプロフィールバッジを作成することが可能となっております。
お客様のブログのアクセサリとして、ぜひ HeartRails Badge をご活用ください!
なんか新しいサービスが出たらしいので早速自分のブログに導入してみた。
このアカウントのページもバッジにしてみたけれど、もうこのアカウントはすっかり匿名じゃなくなってしまった…w
http://tonoibito.blogspot.com/
サンプルとしてはこんな感じです。
Re: 寝られない
Re: http://8bb4ac.sa.yona.la/223
オタクといわれるほど |
返信 |
Reply | |
知識を取り込んでみたいけれど、どこか中途半端であきらめてしまう自分がいます。
Re: 話がずれてるかもしれませんが
確かに! |
返信 |
Reply | |
Twitterの発展性に関しては、凄いシステムだなーと認めてます。
>・身内や共通の趣味を持った人を中心としたつぶやきを楽しむ
本来はこちらの使い方を主催者は提供しました。
>・ライフログとしてブログなど他のサービスのまとめとして使う
>・最新情報を収集するツールとして利用する
>・自らが情報の発信者となる
>・企業としてPR,マーケティングに利用する
>・APIを利用した開発を楽しむ
そうしたらこういうサービスが出来てきました。
ってな感じの流れですねー。自由度は高いからこその難しさっていうものにTwitterは直面しているのかもしれません。
個人的な希望としては、Twitterサイドがこの発展した状況を「オフィシャルに」「すべてのユーザ」が「簡単に」利用できる形に昇華すると、より素晴らしいシステムになるのではないかなー?と考えてます。
Re: http://fh9xif.sa.yona.la/1273
一昔前なら賛同してたなー |
返信 |
Reply | |
多分、私自身がインターネットの世界に興味を抱いて、ある意味熱狂的信者だったあの頃なら、fh9xifさんの意見に大賛成でしたね。
1ライトユーザと化してしまった今、Twitterが強力なシステムだと感じない理由としては、
>①たとえば、読んだ4! では、(以下略
>②Twitter経由の送金サービス
こういった周辺サービスが充実している事は素晴らしいことです。やはりTwitterが秘めている可能性をユーザが理解しているからこそ有象無象のサービスが出来ているのでしょう。ただ、デファクト的、もしくは単一的に利用するにはある程度の目的を持ってそのサービスを一度探さなければならない。その点に於いて、Twitterの可能性に触れる事が出来る(触れようとする)ユーザは絞られてくるわけです。Twitterはこの周辺サービスが充実している事にもう少し着眼して自サービスとの連携をよりスマートに行うと、強力かつユーザレベルに関係ない「新しいTwitter」が見えてくると思います。
結論してしまうと、今のTwitterのあり方でいわゆる付加価値を潤沢に享受できているのは一定スキルもしくはTwitterの可能性に”自発的”に気づいたユーザのみといえると思います。
あとはリアルタイム性についてですかね。
確かに一時期はリアルタイムにネットワークを通じて、あらゆるメディアに接している事を意識してインターネットや他サービスを利用していたと思います。自分のブログについても、できるだけリアルタイムに更新した事を発信することを心がけていました。
ただ、「ブログ」というメディアはどこまでいってもリアルタイムに絡めるシステムでは無いのかなーというのが自分の中での結論ですねー。たとえTwitterに絡めて書いたとしても、ブログについたレスポンスに対して、リアルタイムの返信はかなり厳しいのですねー。(たとえTwitterで返信してもフォロワーからの返信ではないかもしれない。)
サービス次第ではありますが、人がリアルタイムにネットワークに接する機会は日本では確実に増えていると思います。
そのサービス自身が自己の可能性に気づいてくれているユーザの意思を汲み取ってあげることができるのか?
そこに次のネットワークの可能性はあるかもしれませんね。
Re: Twitterのつぶやきにblogでマジレスってどうなの?
論点がよく見えないけれど |
返信 |
Reply | |
引用元の方の主張については、「TwitterでつぶやいたことにTwitterで返せ」ってそっちのが無粋な気がするんだけど、色んな表現方法が使えるwebの世界だからこその返答の仕方なんじゃない?
ましてや、昔から人は同じ方法で反論してきたわけじゃないよなー。「戦争論に対する絵画や音楽での批判」とか。
飛躍してるかもしれないけど、ある一方の表現で主張してきたものを別のメディアを使って反論する。ってのは昔かある。
んで、fh9xifさんの主張で
>いいや、やるべきだと思う。
これは引用元のどの事に対してでしょうか?(理解できず、すいません)
fh9xifさんの主張している部分って、140字で「要点をまとめて」って所+その情報に短縮URL等で引用する事で付加価値が出るっていう部分においてブログでダラダラ書くより、見やすくて素晴らしいって事なんかな?
確かにある程度短く要点だけをまとめて書こうとはするけど、今のTwitterのシステムは「主義主張をみんなに発信するツール」としては、有用性に乏しいと思ってるんだけどなー。というのも基本的にはフォロワーに対してのメッセージであって、あくまで身内でのつぶやきなんだと思う。
フォローしてなくても拾えるような周辺サービスは充実しつつあるけれども、Twitterはそういう実用的(?)な主義主張を議論するというより、本当に「今何してる?」を延々と繰り返して、身内でちょこっと盛り上がる。そういう程度のツールであっていいと思います。
もう少しfh9xifさんの主張がどういう方向性か聞いてみたいw
Re: 鎌倉に行ってきた
Re: ウチのサイトが重い原因。
ウチのサイトが重い原因。 |
返信 |
駄文 | |
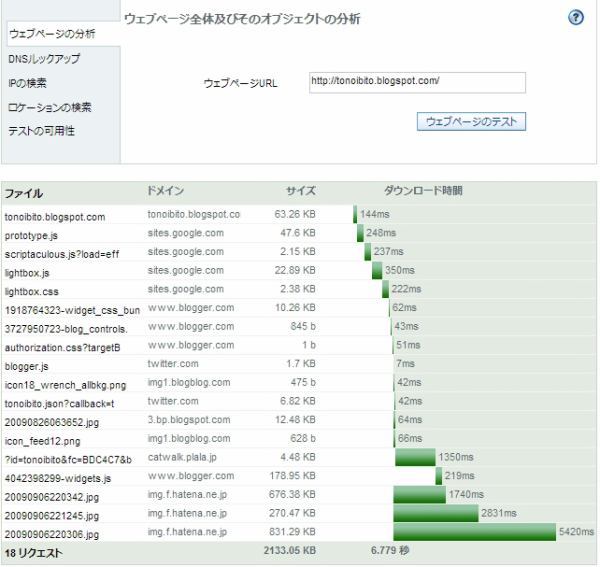
ウチのサイトは重い。んでちょうどよい計測サイト「Site24x7」を見つけたので計測してみた。
俺はね、てっきりgooglesitesかなんかに置いてるLightbox2 JS が重いとおもってたの。
そしたらこんな結果に…おい、はてなさん頑張ってくれよ!
さーてどうしよう。bloggerに直接画像を張るのが手っ取り早いんだろうけど、正直手間がかかるのであんまりやりたくない。
なんか良い方法があるよ!って方、是非返信を~orz
sa.yona.laじゃ出来なかった事 |
返信 |
ブログ | |
よく撮ってきた写真をsa.yona.laに貼り付けていたとき、「もう少し視覚的に”魅せる”表現はないものか」と模索していた。
しかしコンテンツの中身で勝負のsa.yona.laではちと難しい。
んなわけで別個に分けたわけなんだけど
http://tonoibito.blogspot.com/
サイトの画像をクリックしてみて欲しい。
今となってはありがちな効果になってしまったけれど、javascriptを使用して画像の拡大をするLightboxというプラグインを入れてみた。これはこれで面白いなー。デザインの自由度が高いので新しい問題にすぐ直面しそうだけど。。w
自分用メモ |
返信 |
ブレーキ パーツ全般 フロントディレイラー ハブ ホイール リム | |
1.ハブの玉当て調整
ハブは"ボルト/玉当て/軸受け"の3つで成り立っていて、外すときはハブスパナを使う。ベアリングの数は左右均等になるので外したときに無くさないこと。
取り付けるときはハブ内にたっぷりグリスを塗ってベアリングを押し付けていく。ベアリングを入れ終わったら再度グリスを塗る。
玉当ての調整は経験がものを言うらしい。完全に締め付けた後は、ガタついてないか確認して、しめつけなおす。
2.ホイールの清掃
スポークはウェスにバイクウォッシュを吹き付けて、一本ずつ拭いていく。リムは砂消しで汚れが取れる。あんまりやると金属が削れてしまうので、注意。
3.ビスとワッシャーについて
ビスやボルトは基本的にグリスを塗る。利点としては①固着を防ぐ。②ビスの台座と接触する面が潤滑になるので強い締め付けや細かい微調整が出来る。ただ、例外としてグリスを塗ってはいけないものもある。
ワッシャーは塗装面が表、無加工な面が裏。
4.フロントディレイラーの取り付け
ディレイラーを取り付けるポイントは二点。①アウターギアとチェーンガイドの高さが2mmになるようにする。②チェーンガイドがギアに対して水平になるようにする。
5.ブレーキシューの取り付けとワイヤーの締め付け
ワイヤーはブレーキの遊びを調整する。3分の1くらい引けばかかるようにする。
ブレーキシューは、リム上側との隙間が1mm、リムの前側と後ろ側の幅が均等になるようにする。
スプリングのテンションはきつめにかかっていたほうが、スムーズにブレーキングできるため、なるべく締めて調整する。
自分用メモ |
返信 |
パーツ全般 ハンドル ステム シフトレバー | |
非公開だとなんだか寂しいので
1.六角(キャップボルト)の締め付け
台座穴が小さいものは強く締め付ける必要はない。
2.ハンドルバーの取り付け
シートポストーステムを中心に、ハンドル幅が左右同じになるように取り付ける。
3.ステムの調整
ステムはメーカー梱包直後は、ベアリングの締め付け調整がされていない。なので以下の調整が必要。
3-1.ハンドル根元でステムを締め付けている二本のボルトを緩める。
3-2.ハンドル根元のボルトを締める。ベアリングの締め付けが弱いとフォークとステム間でガチガチ音がする。
又、強く締め付けすぎると、ハンドルの動きが渋くなる。
一旦締め付けてから、2/1くらいずつ緩める。緩めながらフォークを持ち上げてステムを動かして確認。
3-3.フォークートップチューブーシートポストを中心に、ステムの位置を決める。まっすぐになっていることを確認して
3-1のボルトを締め付ける。
3-4.ハンドル根元のボルトをちょっと緩めてカバーの調整。位置はマークが十字になるように。
4.シフトレバーの位置決め
他の自転車を参考に。ノギスで位置を測って、片方は適当に決める。
シフトレバーの角度は左右同じにすること。またがるなり、目線を車体の中心に寄せて確認する。
Re: あんまり
Re: http://fh9xif.sa.yona.la/1124
流れは止められないだろうから |
返信 |
Reply | |
まー確かにその流れは止められないだろうなぁー。
しょーがないことだし、その事がマイナスだとも思わないけれど、個人的なsa.yona.laの利用方法と
食い違いが出てきたってだけっす。
※sa.yona.laコミュニティの取り扱うネタも若干変化が起きたなーって感じ。
没個性サイトで個性を出そうとしちゃったんだろうな~。なのでまたその部分は分けてやっていくつもりです。